开始准备
一个域名 可以使用免费 二级域名
一个Github账号
一个UptimeRobot账号
一个腾讯/Cloudflare/Vercel账号(任一)
本次搭建的项目是 梦爱吃鱼 大佬的 Uptime-Status 项目
项目地址: https://github.com/JLinMr/Uptime-Status
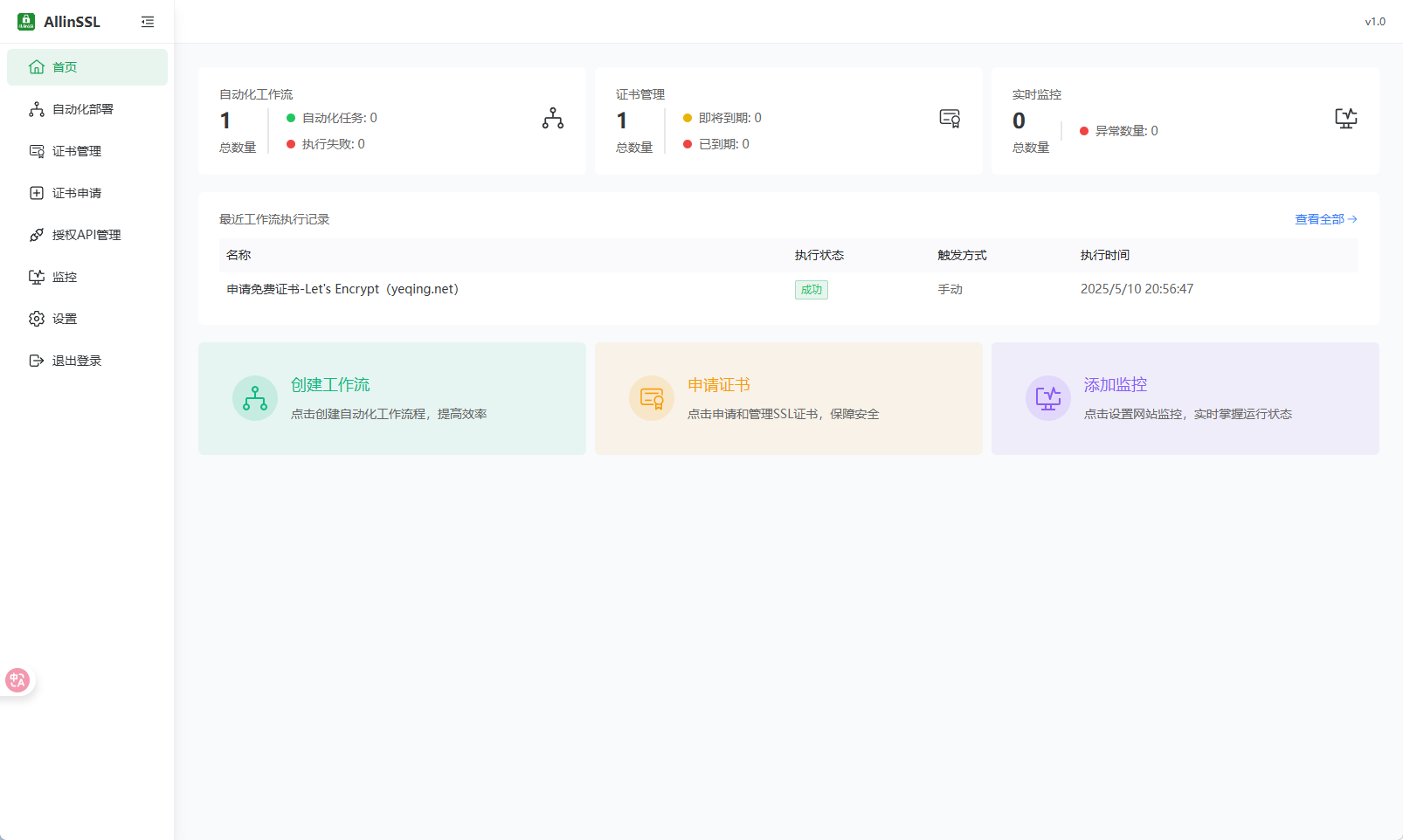
演示站点: https://status.yeqing.net/

开始教程
获取UptimeRobot 的 API_KEY
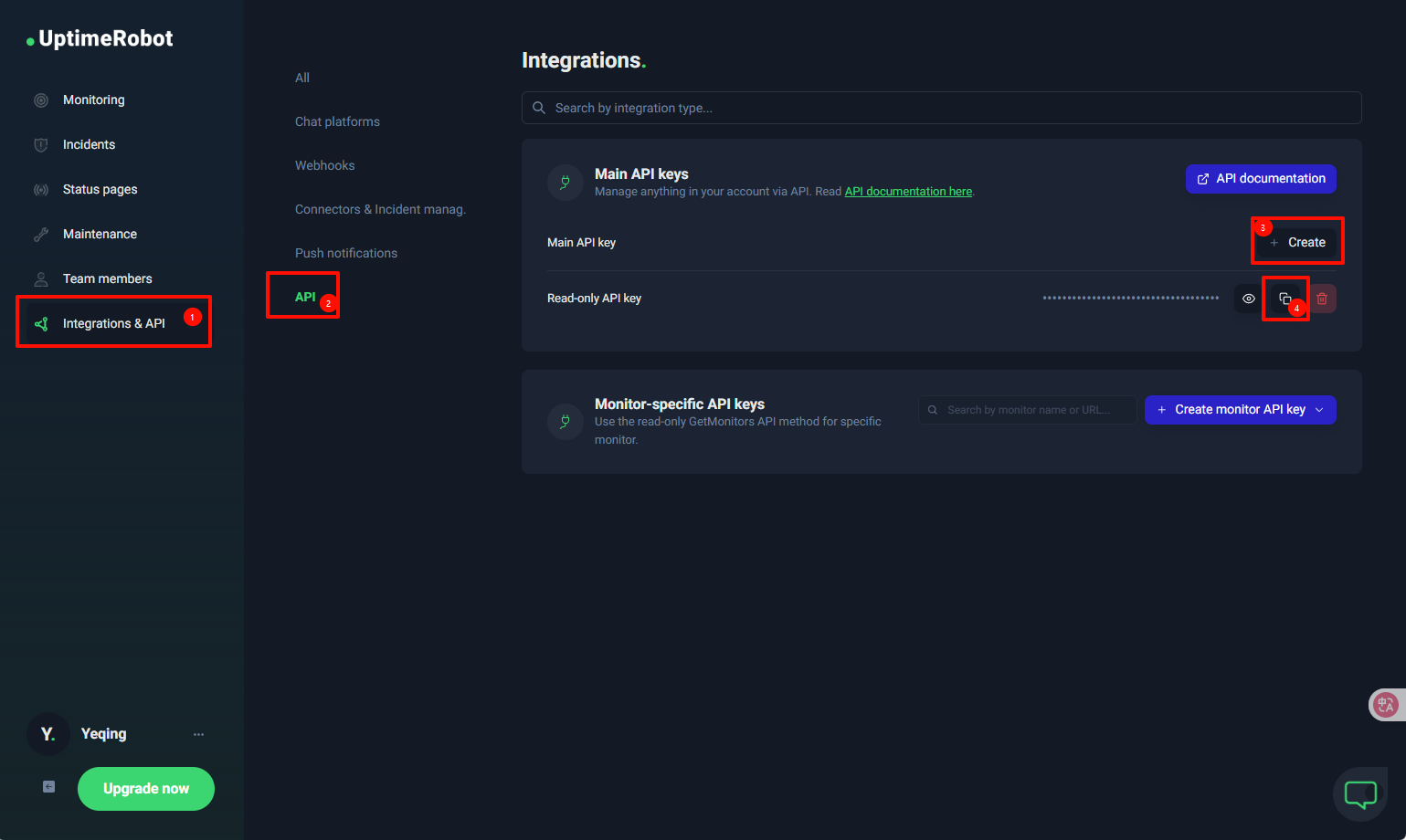
访问https://uptimerobot.com/ 注册账号
在 Integrations & API 中 点击API 在右侧的 Main API keys 中创建仅读Key 复制Key 这是下一步中需要的API_KEY

在 Monitors中 添加监控站点
复刻仓库
你需要准备一个Github账号 Github账号就不过多说明了
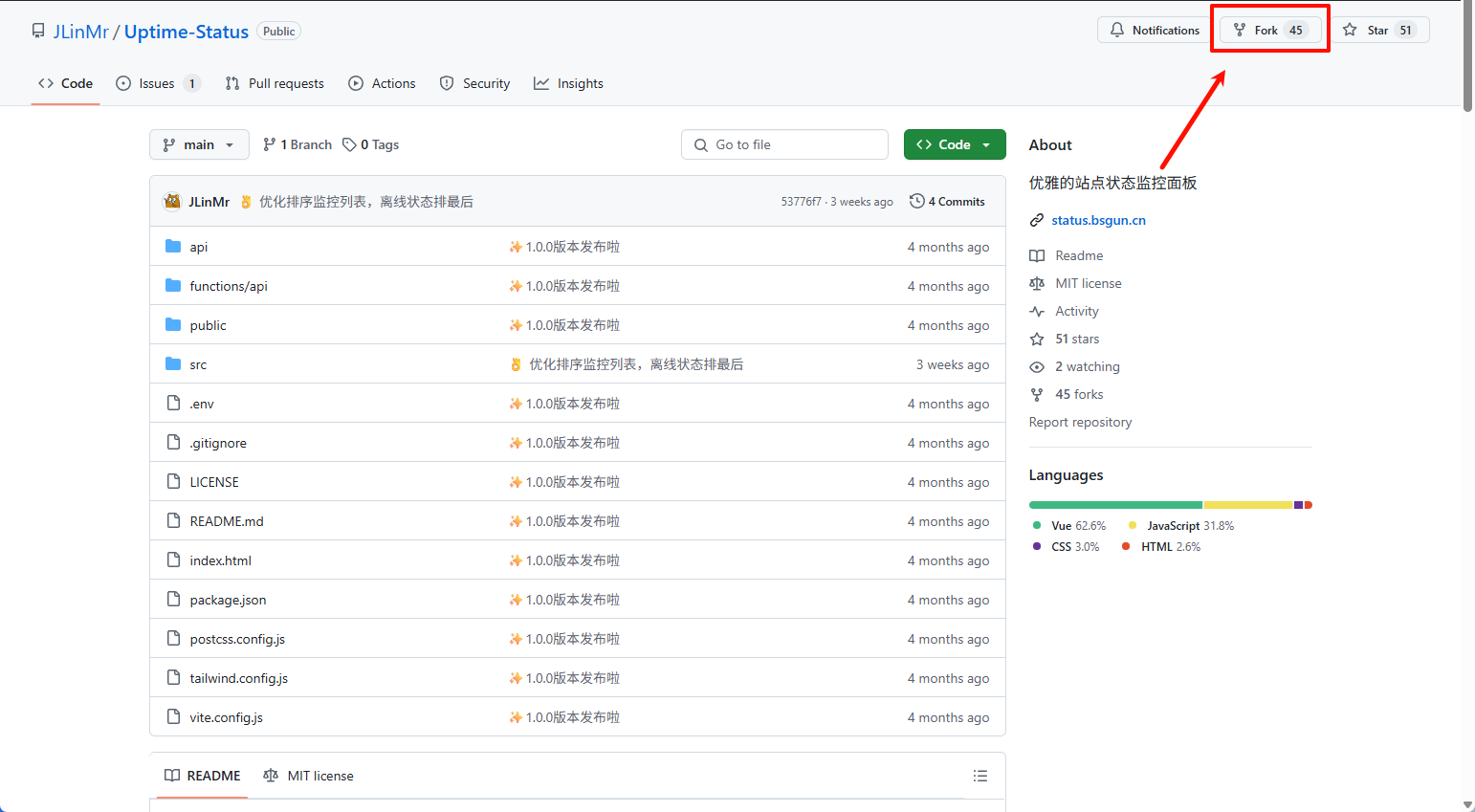
访问 https://github.com/JLinMr/Uptime-Status 点击右上角的Fork

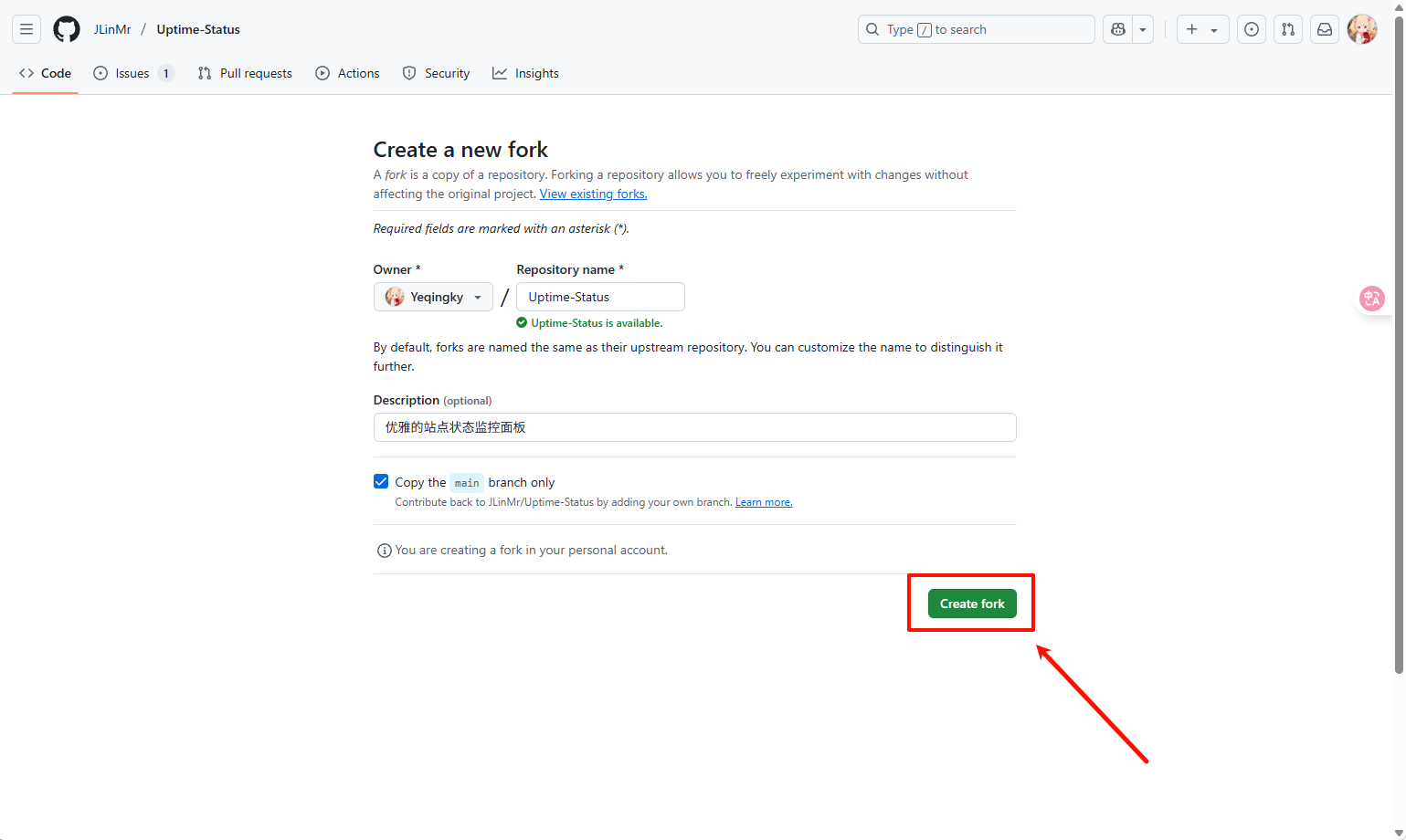
点击 Create fork 创建复刻仓库

完成后 你可以使用Git Github-Desktop等工具拉取仓库在本地编辑 然后推送至仓库 也可以直接在网页上进行编辑
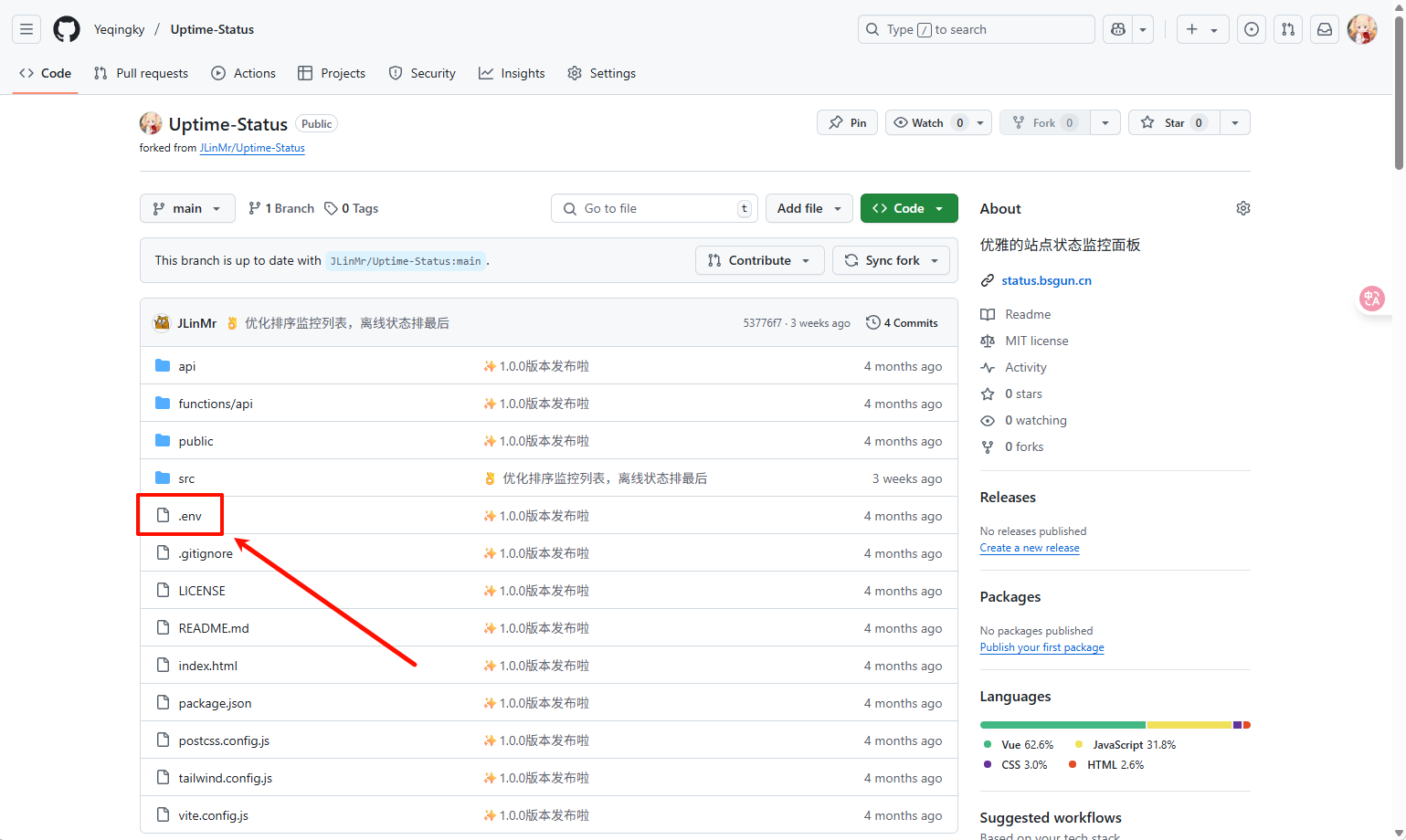
点击 .env 文件

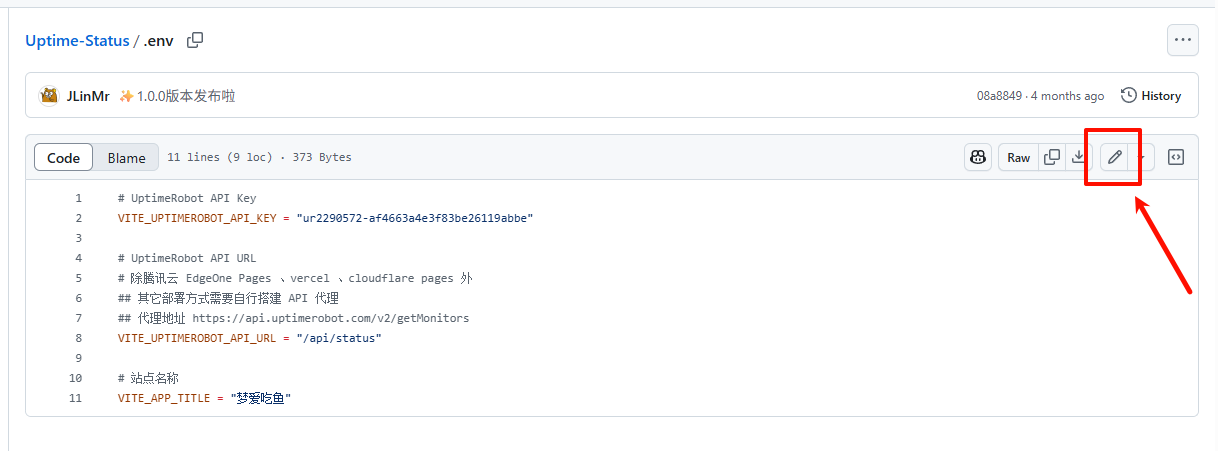
点击编辑图标

只需要修改第2行 API_KEY 和 第11行 站点名称

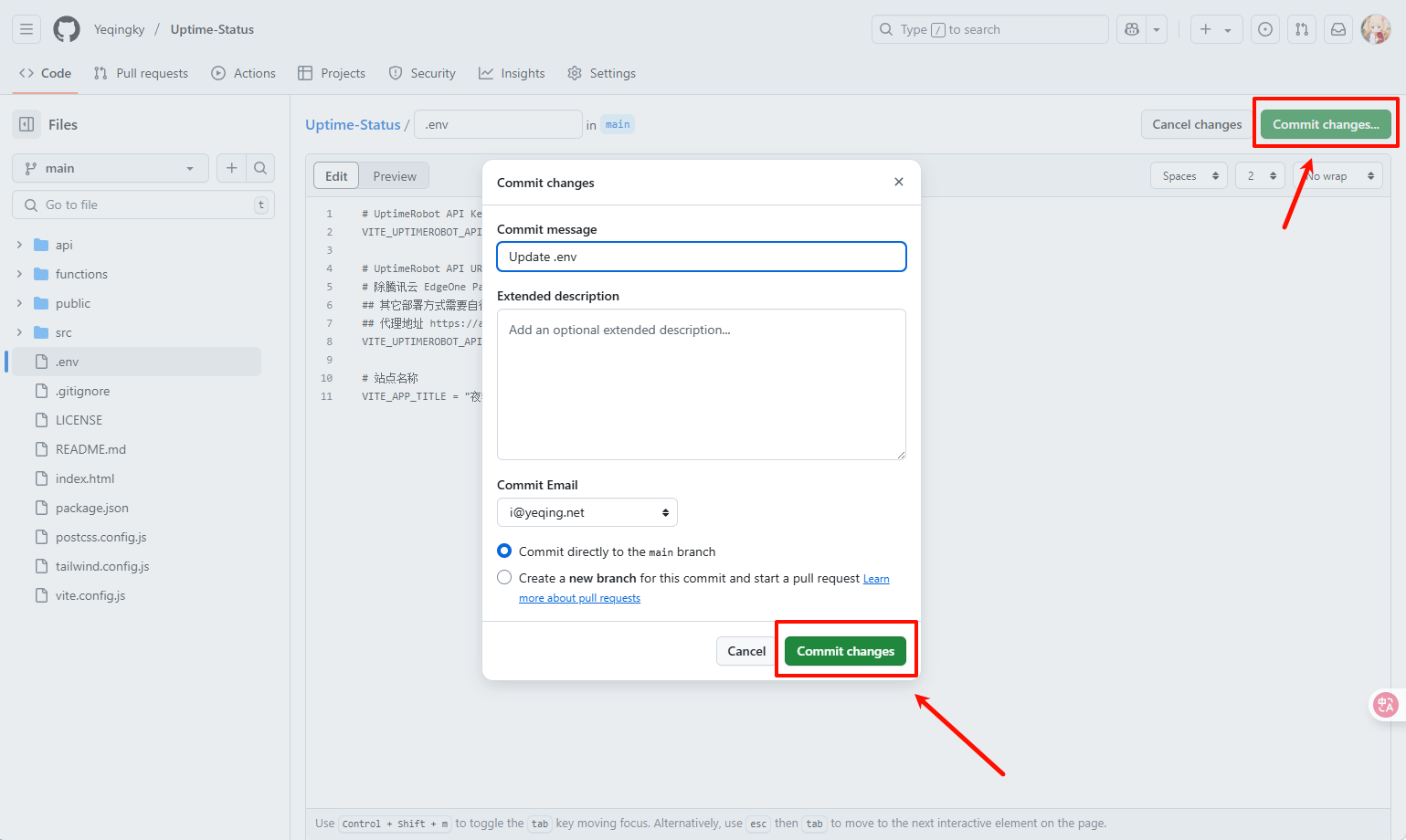
然后点击右上角 Commit changes 再次点击弹出窗口的 Commit changes 保存更改
完成后 选择下方任意一种方式完成部署
使用Cloudflare Pages部署
你需要准备一个Cloudflare账号 并开通Pages服务
访问 https://dash.cloudflare.com/ 点击左侧计算(Workers) 点击子类 Workers和Pages
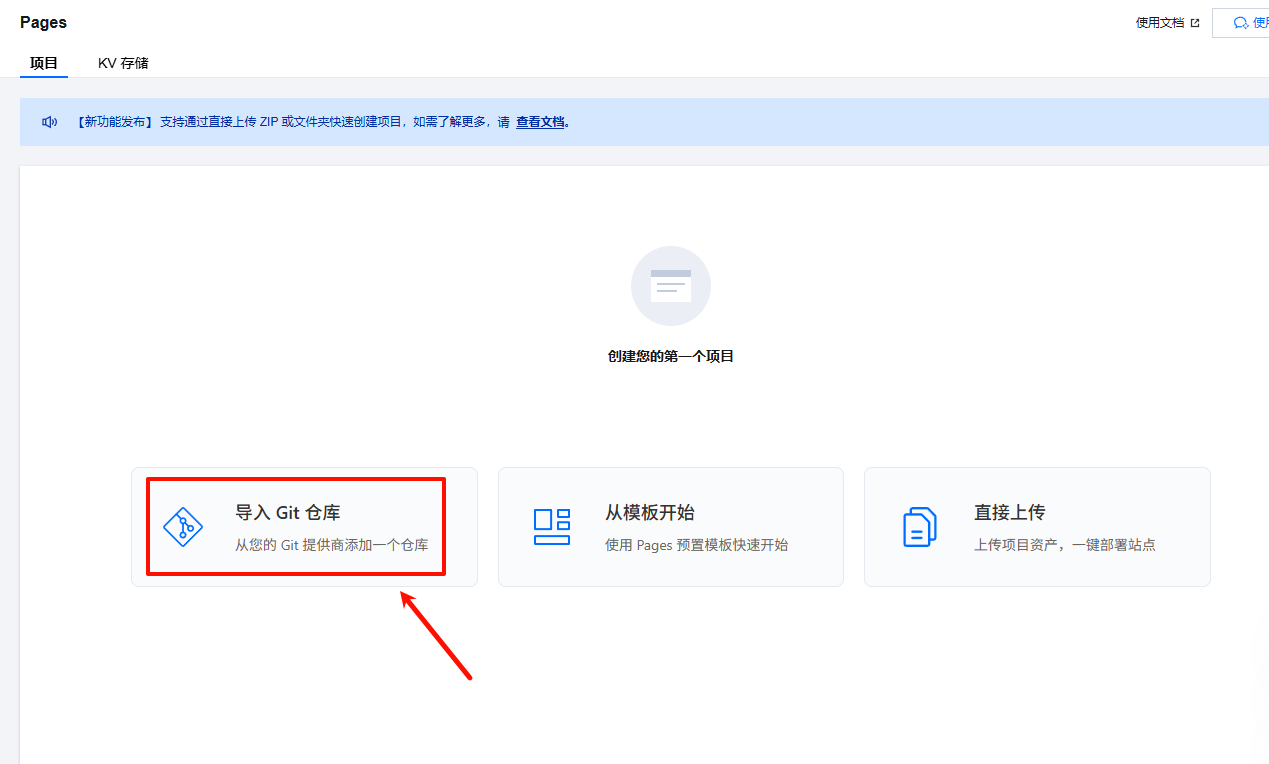
点击右侧的创建 创建一个Pages空间

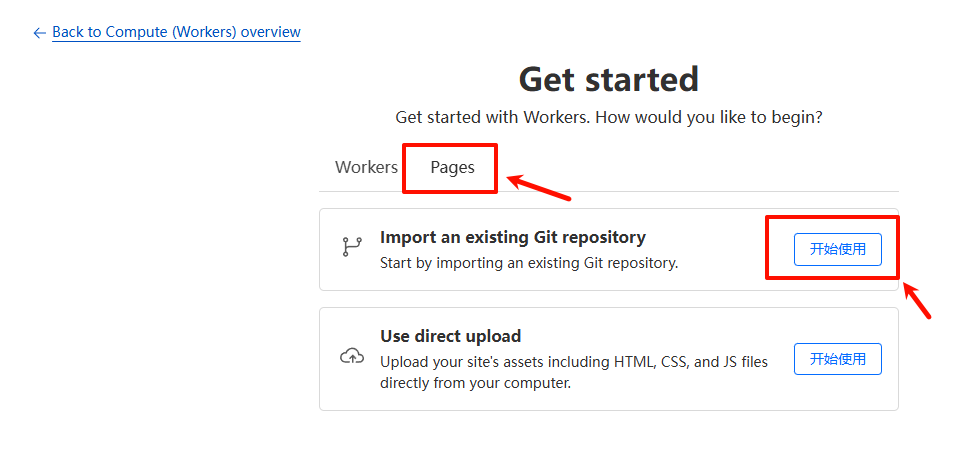
选择 Pages 选择第一个 点击右侧的开始使用 用Git仓库导入 在新的页面 连接你的Github账号
选择我们刚刚创建的Github仓库 点击开始设置

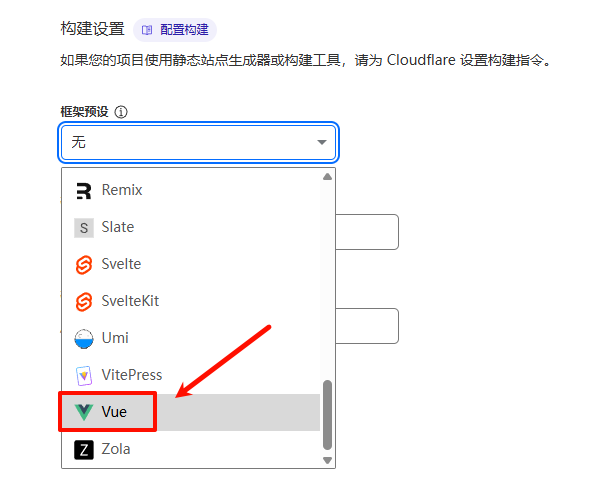
预设框架选择 Vue

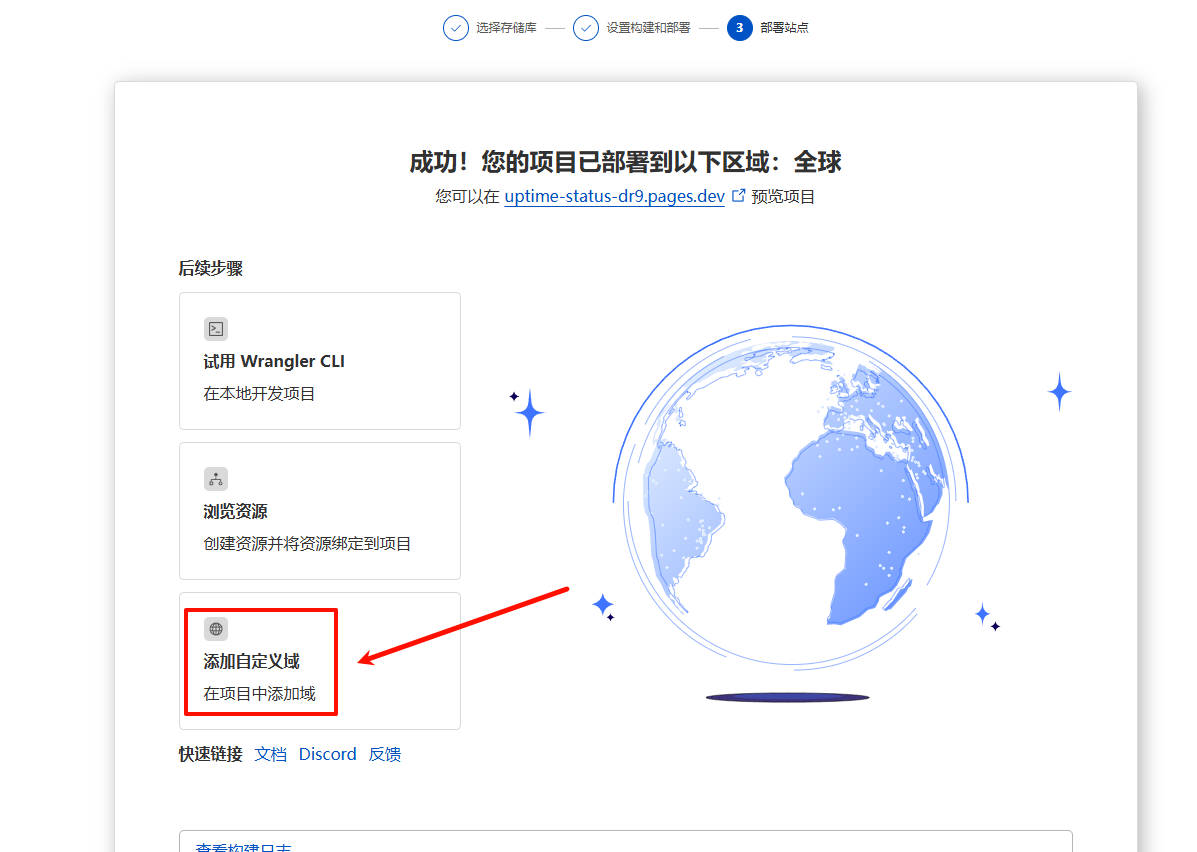
然后点击保存并部署 等待部署构建完成
构建完成后 点击添加自定义域

设置自定义域名 添加你的域名 使用CName接入 按提示添加CName解析记录

等待状态变为活动后 尝试访问 (演示地址:https://status-cf.yeqing.net/)
使用 腾讯云 EdgeOne Pages部署
你需要准备一个腾讯云账号 可能需要实名?
访问https://console.cloud.tencent.com/edgeone/pages 我们将使用Edge One的Pages 目前还是免费使用
选择第一个 导入Git仓库

绑定你的Github账号 选择刚刚创建的仓库

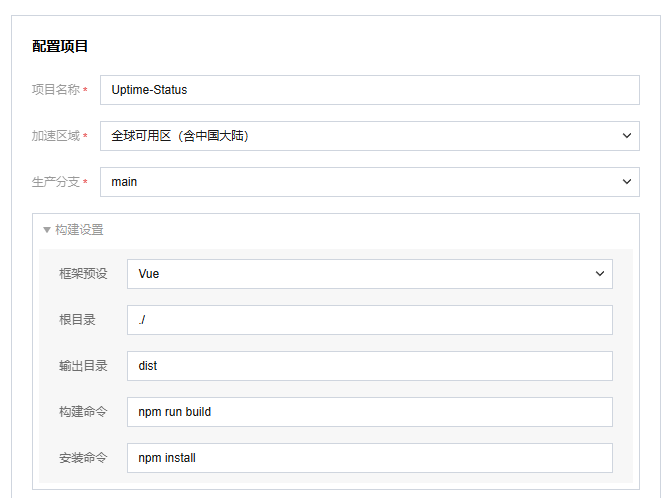
配置如上图 基本无需修改
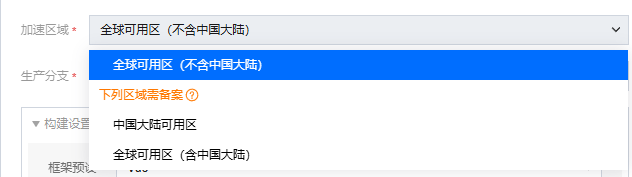
如果你的域名没有备案 选择全球可用区(不含中国大陆)

确定配置无误后 点击开始部署 等待部署完成

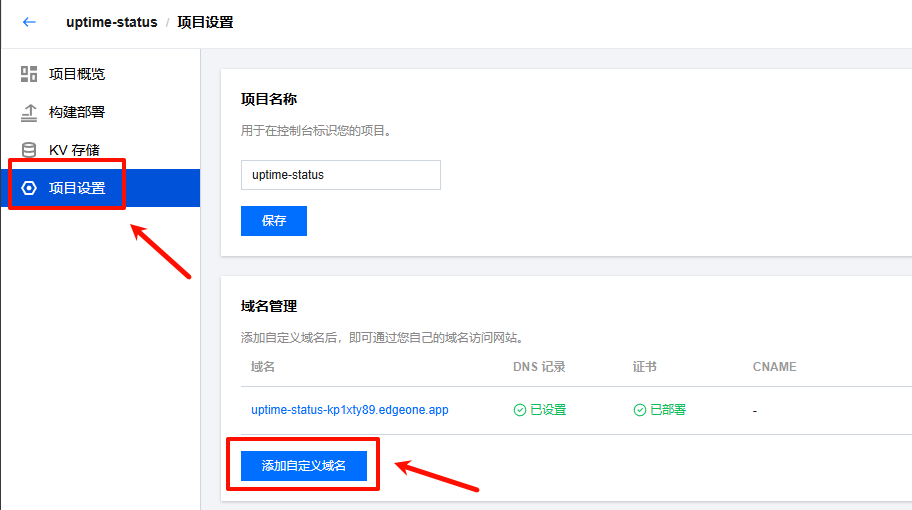
点击项目设置 点击添加自定义域名
和Cloudflare Pages类似 输入域名 并添加对应的CName解析记录
等待部署完成后 尝试访问(演示地址: https://status-eo.yeqing.net/)
使用 Vercel部署
你需要准备一个 Vercel 账号
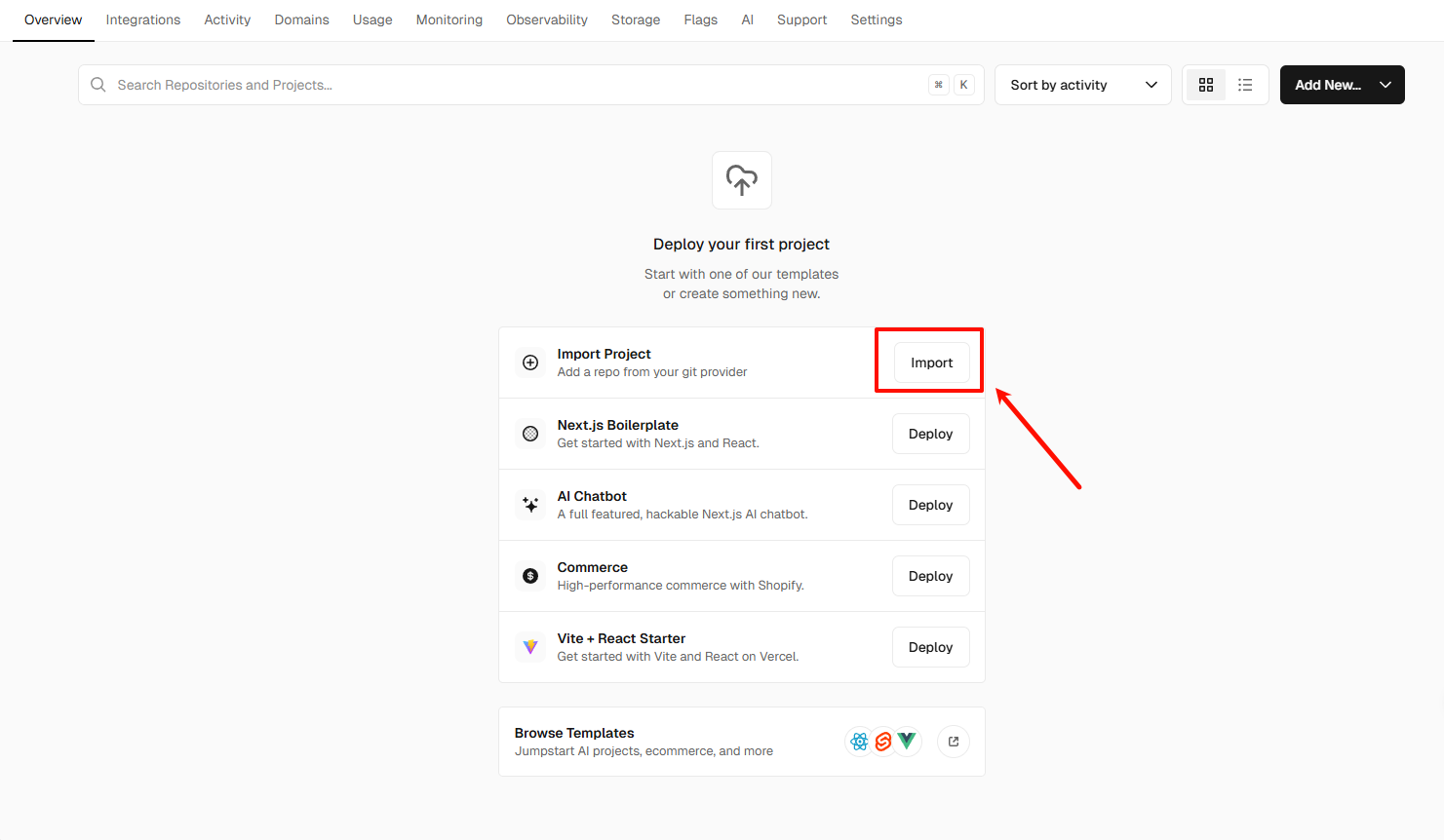
访问 https://vercel.com/ 点击Import Project

绑定你的Github账号 并选择刚刚创建的仓库

选择Vue.js 然后点击Deploy 等待编译部署完成
完成后 前往控制面板 点击Settings -> Domains 点击Add Domain 添加域名(默认分配的域名被墙 必须添加自己的域名才能正常访问)
这里没有添加CName的提示 但和前面两种部署方式差距不大 CName值为默认分配的域名
完成后 我们尝试访问(演示地址: https://status.yeqing.net/)